「ベビカムブログ」データのダウンロード、他サービスへのデータ移行方法のお知らせ
いつもベビカムをご活用いただき誠にありがとうございます。
ブログのデータ取得(エクスポート)の提供を開始しましたのでお知らせします。
ブログ、アルバムは、テキスト・画像についてのダウンロードが可能です。
レシピ、レビュー、成長記録は画像のみダウンロードが可能です。
移行設定は、スマートフォンよりPCでの作業を推奨します。
◆ブログデータ取得方法(エクスポート)
エクスポートが利用できるのは、2023年6月30日(金)15:00までになります。
※この期間を超えるとエクスポートできませんので、必ず期間内にお願いします。
※回線状況等によっては完了まで数時間から数日程度かかる場合があります。余裕を持ってご対応ください。
ブログのエクスポート(ブログのテキストがエクスポートされます)
1 ログインした状態でエクスポートページを開く 右上の設定(スマートフォンの場合メニュー)>各種設定>その他>エクスポート
(https://www.babycome.ne.jp/account/export/)2 「ブログをエクスポート」をクリック
3 babycome_blog.txtというMT形式のファイルがダウンロードされます。
フォトのエクスポート(ブログ画像、アルバム画像、レシピ画像、レビュー画像がエクスポートされます)
1 ログインした状態でエクスポートページを開く 右上の設定(スマートフォンの場合メニュー)>各種設定>その他>エクスポート
(https://www.babycome.ne.jp/account/export/)
2 「フォトをエクスポート」をクリック
3 myphoto.zip(myphoto.tar、myphoto.tgz)という圧縮ファイルがダウンロードされます。
4 PCはダブルクリック、スマートフォンはワンクリックで解凍できます(解凍できない場合は解凍アプリをご利用ください)
5 解凍されたフォルダ内に画像があります。
アルバム情報のエクスポート(アルバムのテキストがエクスポートされます)
1 ログインした状態でエクスポートページを開く 右上の設定(スマートフォンの場合メニュー)>各種設定>その他>エクスポート
(https://www.babycome.ne.jp/account/export/)
2 「アルバム情報をエクスポート」をクリック
3 album.txtというテキストファイルがダウンロードされます。
♦︎ブログの他サービスへの移行(インポート)
データの取得が完了しましたら、お引越ししたいブログにデータの移行を行ってください。事前に移行先のブログの開設をお願いいたします。
主な移行先のブログは、ライブドアブログ、はてなブログ、FC2ブログです。
詳しい手順は以下からご確認ください。
移行できるデータは各ブログによって異なるため必ずご確認の上、移行をお願いします。
※移行先のブログでは、ベビカムブログで掲載していた画像はそのまま自動で移行できない場合がございます。ベビカムでの表示とすべて同じように再現できないことをご了承ください。
<ライブドアブログの場合はこちら>
インポート設定
アプリではなく、webでの設定でお願いいたします。
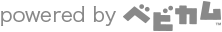
1 スマートフォンの場合は初めに、ページ下の「パソコン」をクリックしPC版表示に変更してください。
2 「ブログ設定」→「ブログの引越(インポート)」に移動します。
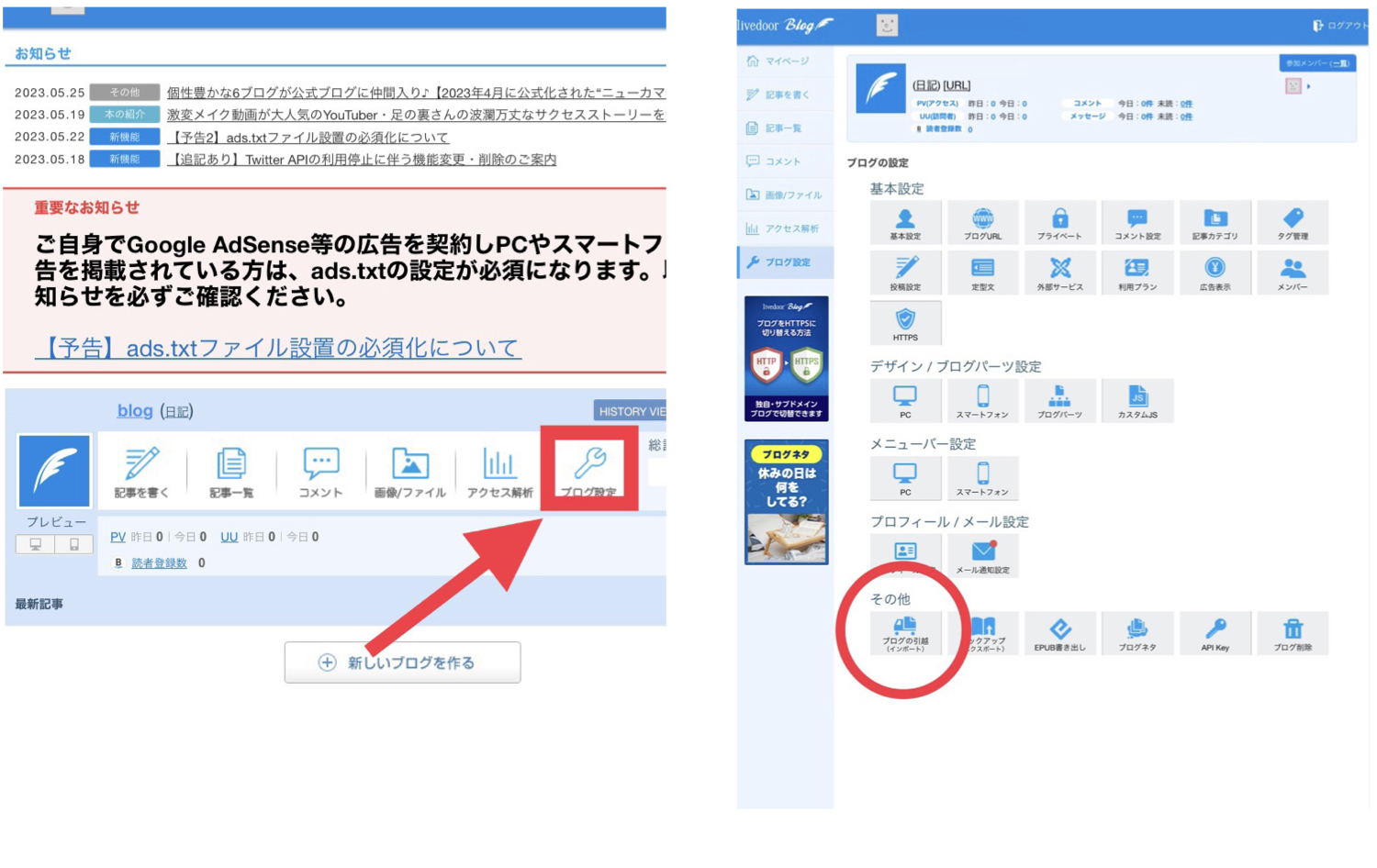
3 移行元のブログサービスを選択します → その他(画像はインポートされません)
4 インポートするファイルを選択します → ベビカムからエクスポートしたbabycome_blog.txt
5 「改行を<br />タグに変換」をチェック
6 注意文をよく読み、「インポートする」ボタンを押すとインポートが開始されます。
完了画面が表示されたら完了です。

※画像が含まれていた記事は、画像を個別にアップロードする必要があります。画像を個別にアップロードする方法は、下記の記事(画像)設定をご覧ください。
記事(画像)設定
1 マイページの「記事一覧」に移動します。
移行するとベビカムサイト内で「一般公開」設定したものだけは、公開記事として反映されています。
赤枠の記事タイトルにチェックを入れ、一括設定「下書きにする」を選択し、実行。
一度全て下書き設定に変更します。

2「記事一覧」から編集したい記事を選び、タイトルをクリック。HTML編集画面が表示されます。
3 画像タグが【img src="www.babycome.ne.jp/photo/member/9999999/xxxxx.jpeg"】の場合、【xxxxx.jpeg】がエクスポートした圧縮ファイル内マイフォトのフォルダ内にあるので、それを「画像」ボタンでアップロードし、元の画像タグ【img src="www.babycome.ne.jp/photo/member/9999999/xxxxx.jpeg”】は削除してください。公開設定を変更し、完了です。

<はてなブログの場合はこちら>
インポート設定
アプリではなく、webでの設定でお願いいたします。
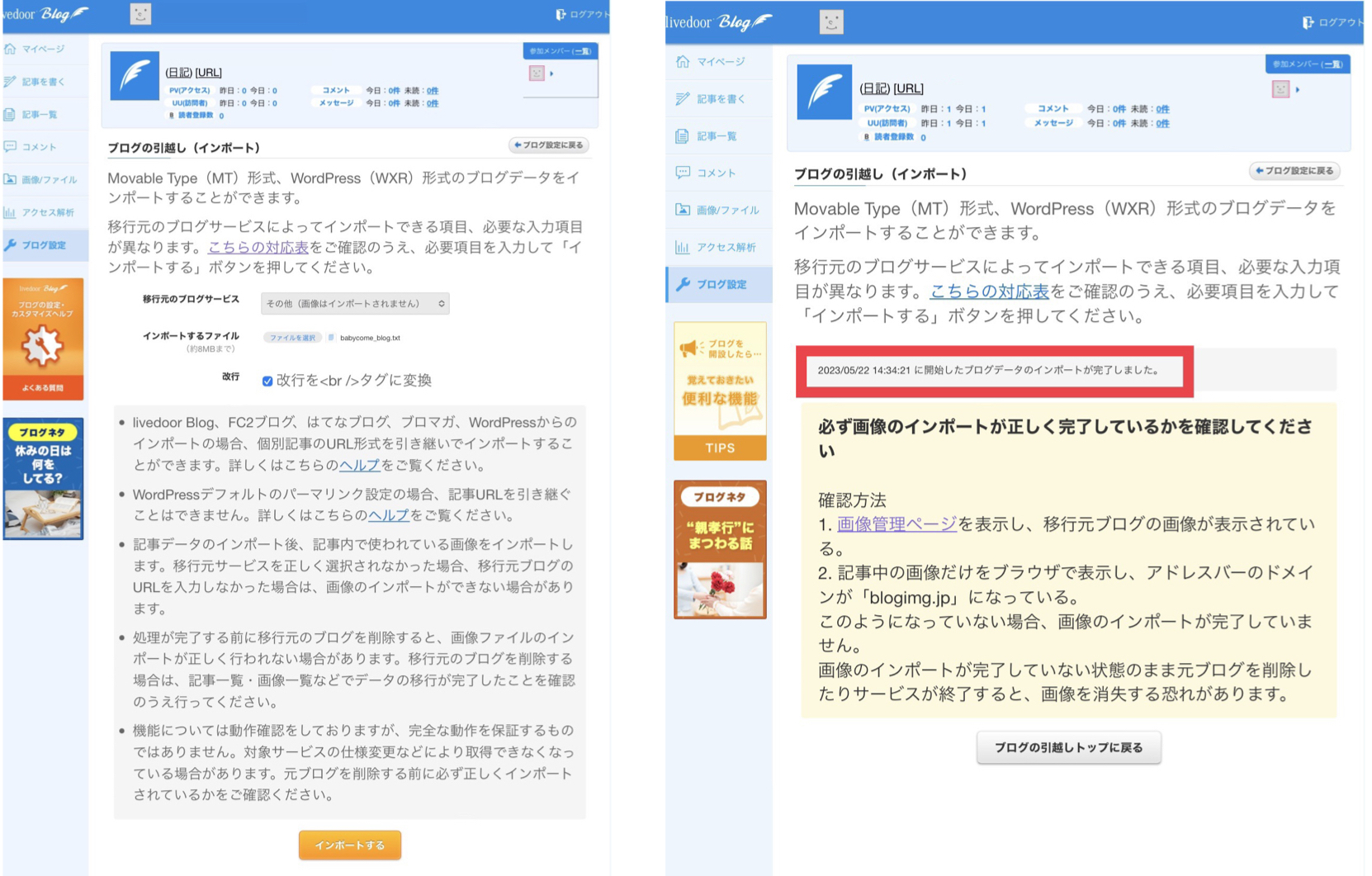
1 スマートフォンの場合は初めに、ページ下の「PC版」をクリックし、機種やバージョンにあった変更手順を確認。トップ画面に戻り、PC版表示に変更してください。
2 PC表示にできたら、ダッシュボード下の「自分のアカウント名」をクリック。
「設定」→「公開設定」→「自分のみ」に設定します。(ブログインポート後にベビカムブログで公開設定していたものは、自動で公開となるため)

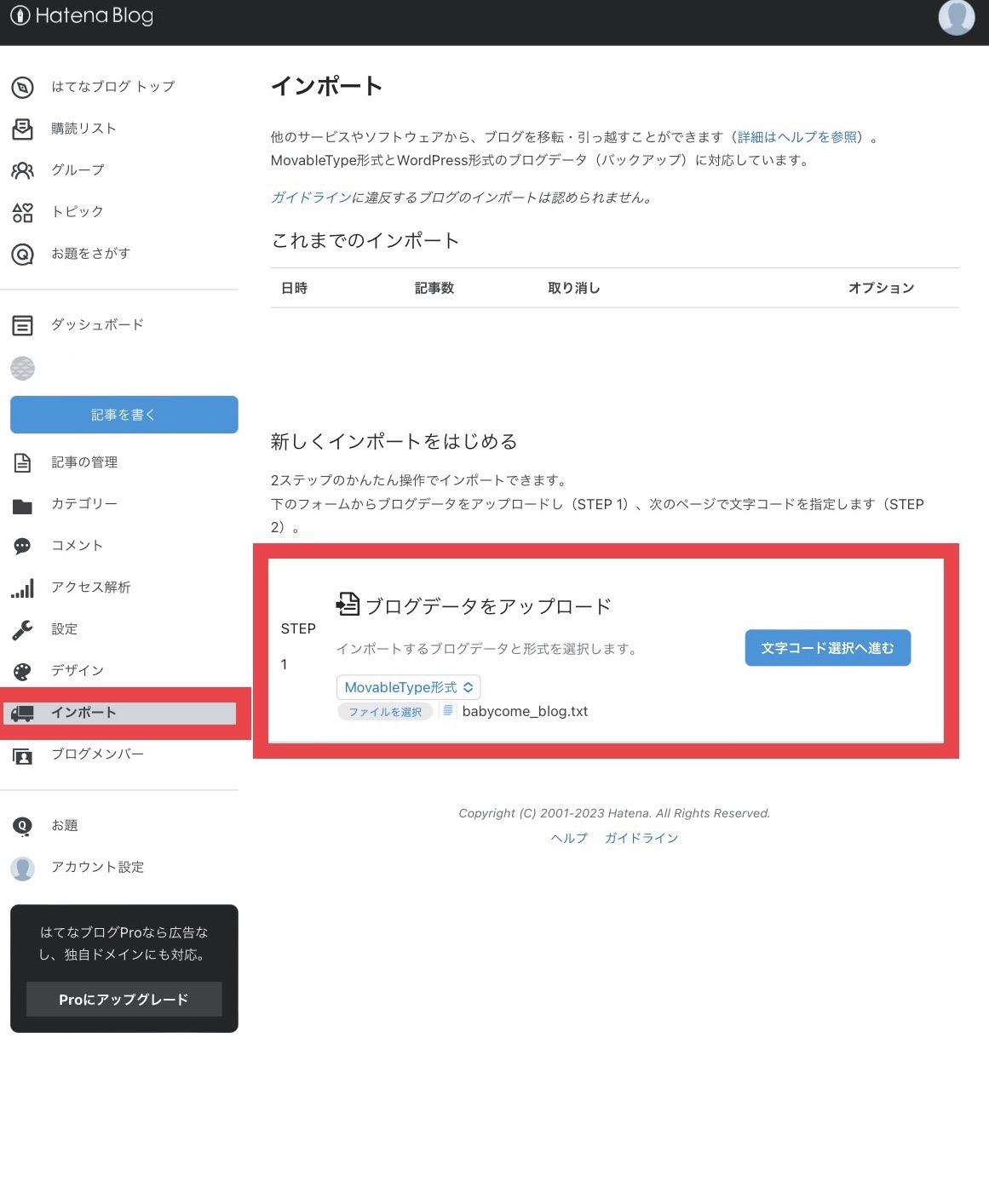
3 インポートを選択 → 「ブログデータ」をアップロード → ファイル形式を「MovableType形式」に設定し、ファイル(babycome_blog.txt)を選択 → 「文字コード選択へ進む」をクリックします。

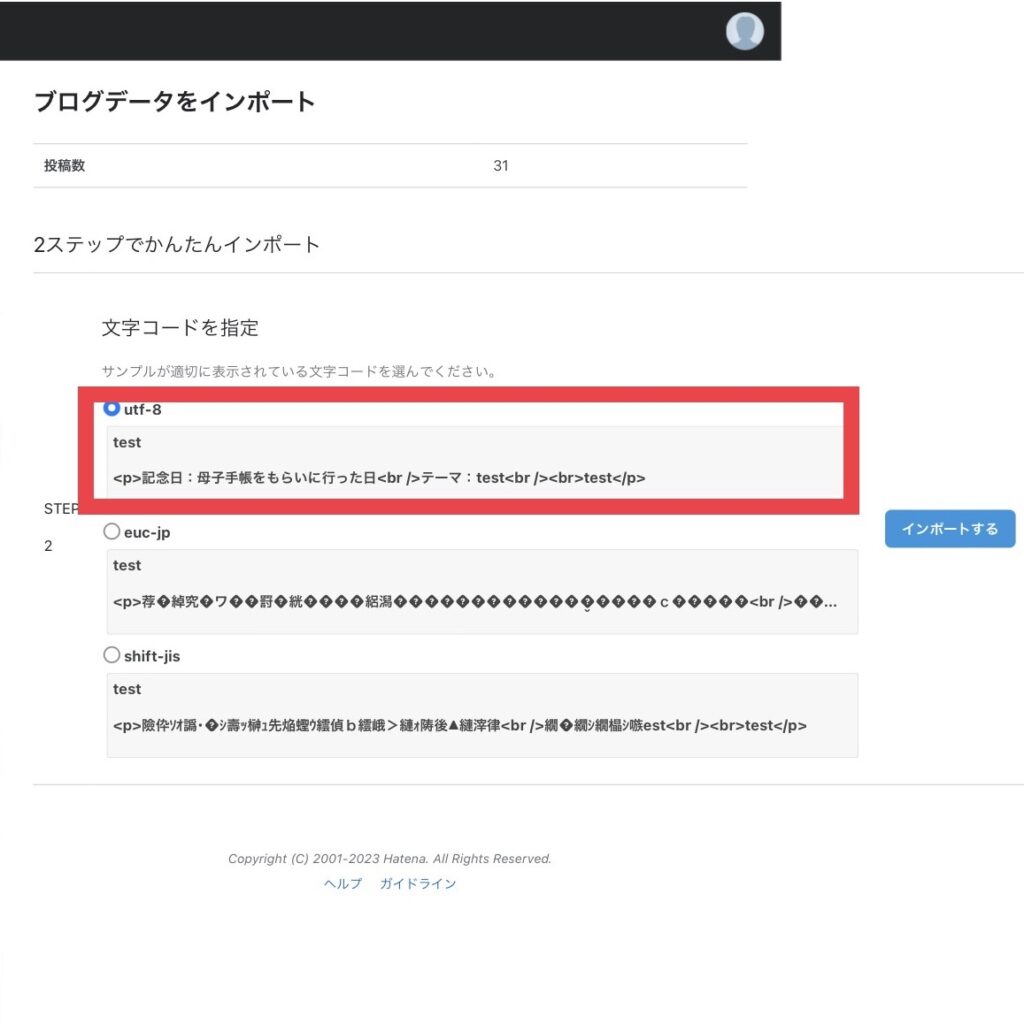
4 文字コードを指定 →「utf-8」を選択 → インポートする
ブログデータのインポート完了です。
画像データの移行をすることもできますが、スマートフォンの環境等によっては移行できないこともあります。あらかじめご了承ください。
※画像データが移行できない場合は、画像を個別にアップロードする必要があります。画像を個別にアップロードする方法は、下記の記事(画像)設定をご覧ください。
記事(画像)設定
1「記事の管理」を選択 → 編集したい記事のタイトルをクリックします。

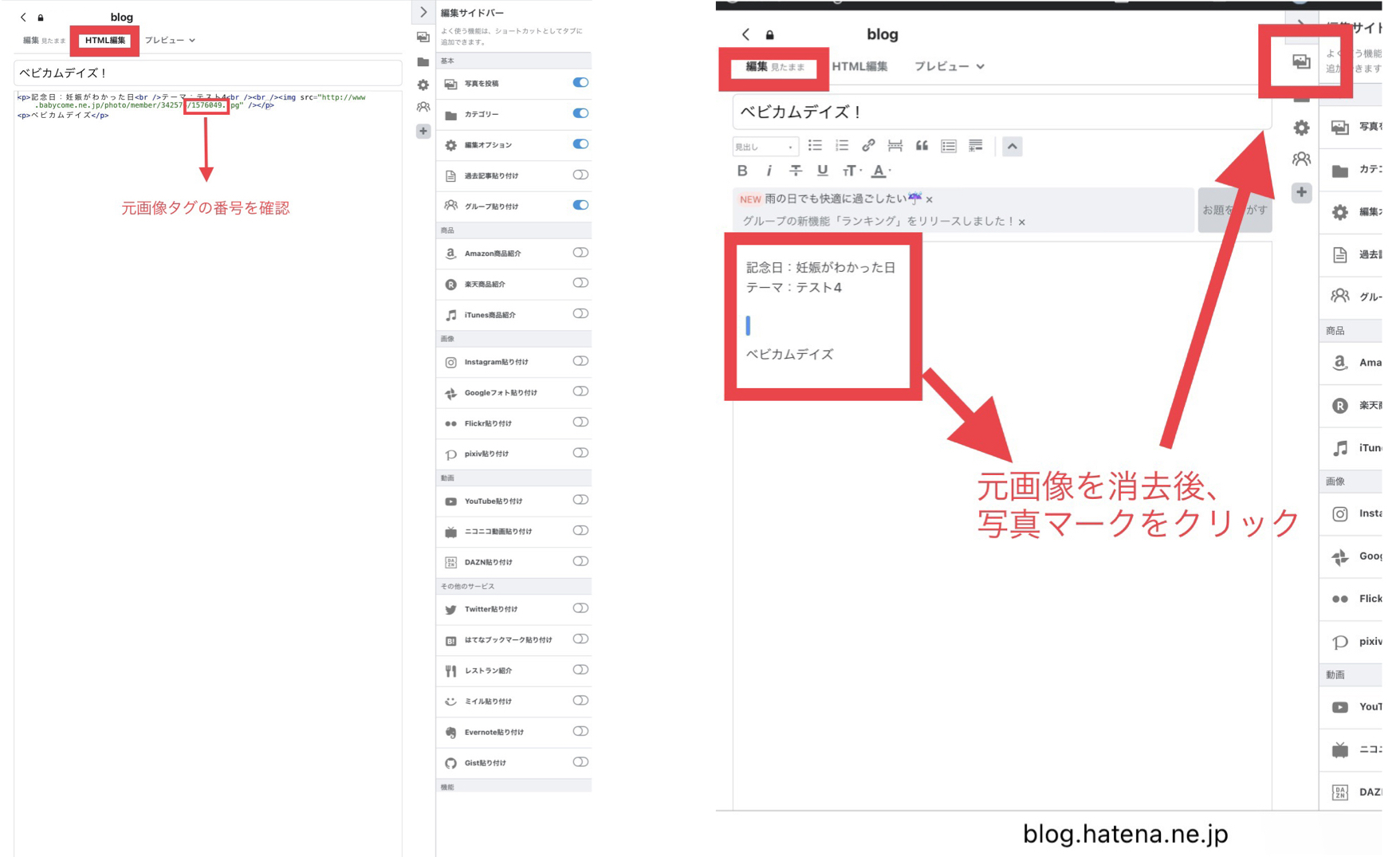
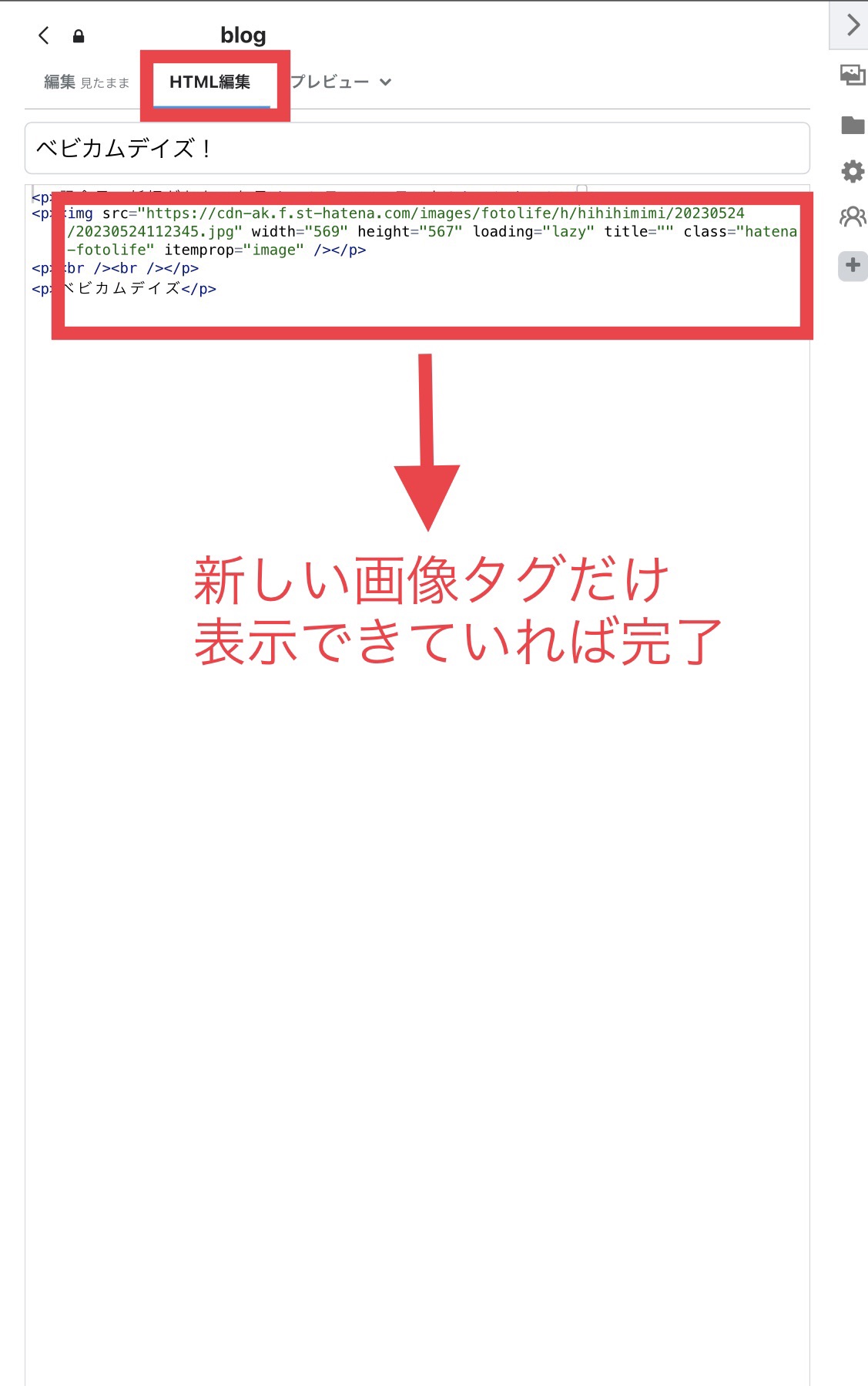
2 「HTML 編集」画面 → 画像タグが【img src="www.babycome.ne.jp/photo/member/9999999/xxxxx.jpeg"】の場合、【xxxxx.jpeg】の数字を確認 →「編集見たまま」画面 → 元画像を消去 → 右上の写真のマークをクリックします。

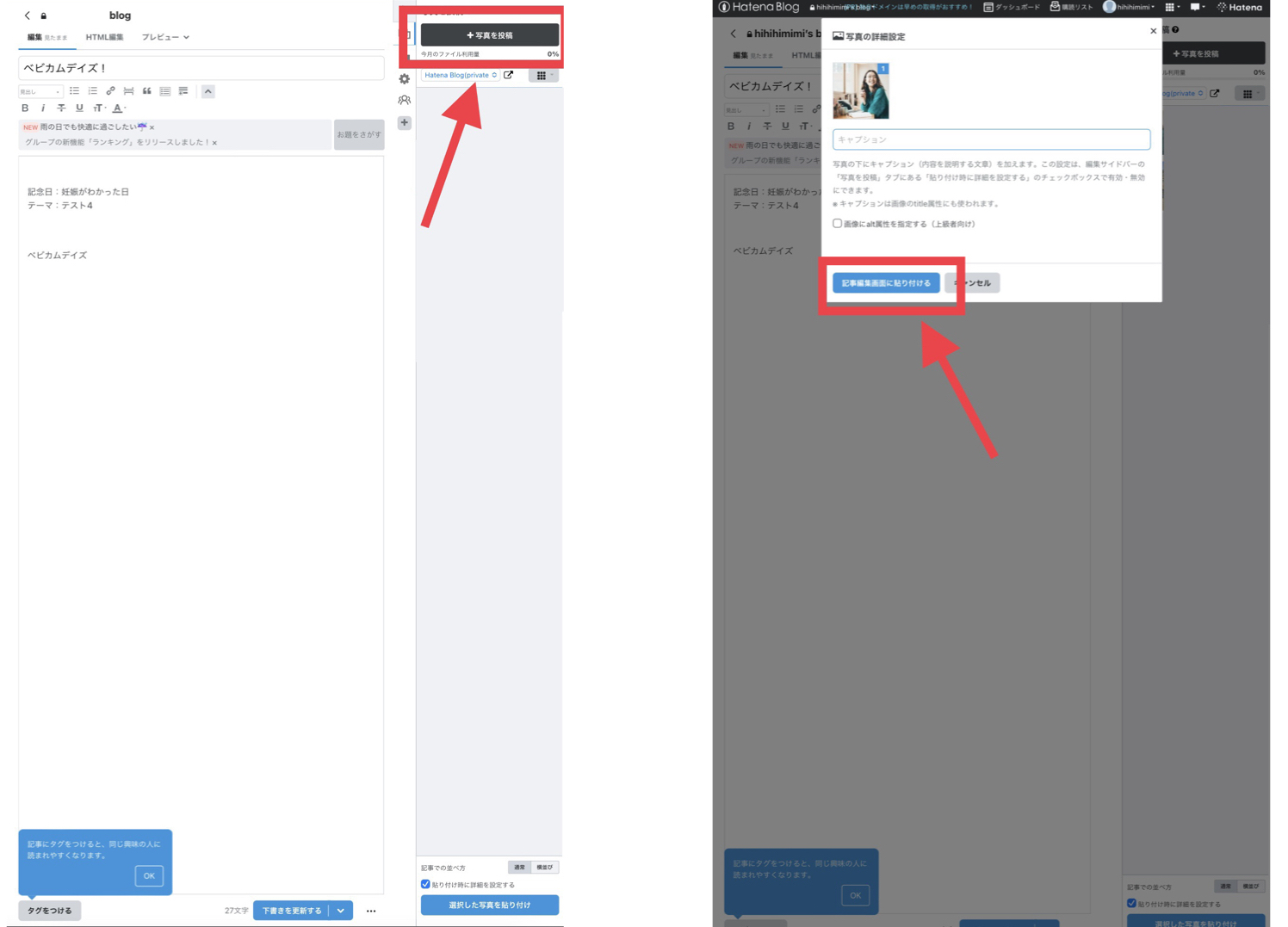
3 エクスポートしたマイフォトフォルダ内から数字と同じ画像を選択 → 「記事編集画面に貼り付ける」をクリックすると画像が表示されます。

4 最後にHTML編集画面に戻り、新しい画像タグだけ表示できているのを確認し、完了です。

※公開する場合は、画像タグを全て編集した後に、管理画面で公開設定の変更をおすすめします。
<FC2ブログの場合はこちら>
インポート設定
アプリではなくwebでの設定でお願いいたします。
1スマートフォンの場合は、左上の設定マークを押す → 「PC表示」選択します。

2 ツール関連「イン&エクスポートとバックアップ」→ インポート元のブログサービス「MovableType」を選択 → ファイル(babycome_blog.txt)を選択 → インポート インポート完了したら、 ブログ記事関連「記事の管理」を選択します。
※画像が含まれていた記事は、画像を個別にアップロードする必要があります。画像を個別にアップロードする方法は、下記の記事(画像)設定をご覧ください。
記事(画像)設定
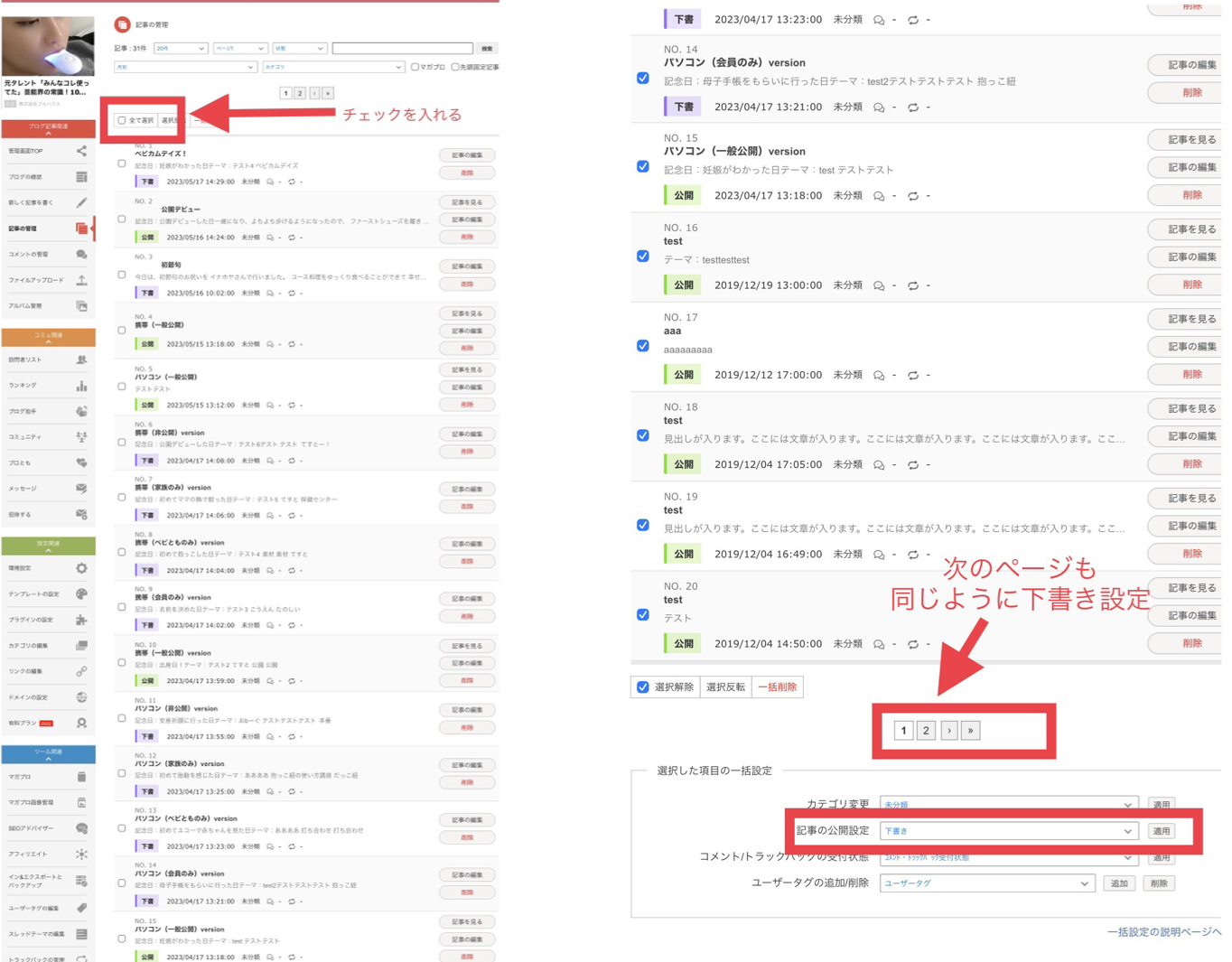
1. 記事の管理に移動し、赤枠の全て選択にチェック → 記事下(選択した項目の一括設定)→ 記事の公開設定を下書き → 適用
※一括で下書き設定にできます。次のページも同じように設定してください。
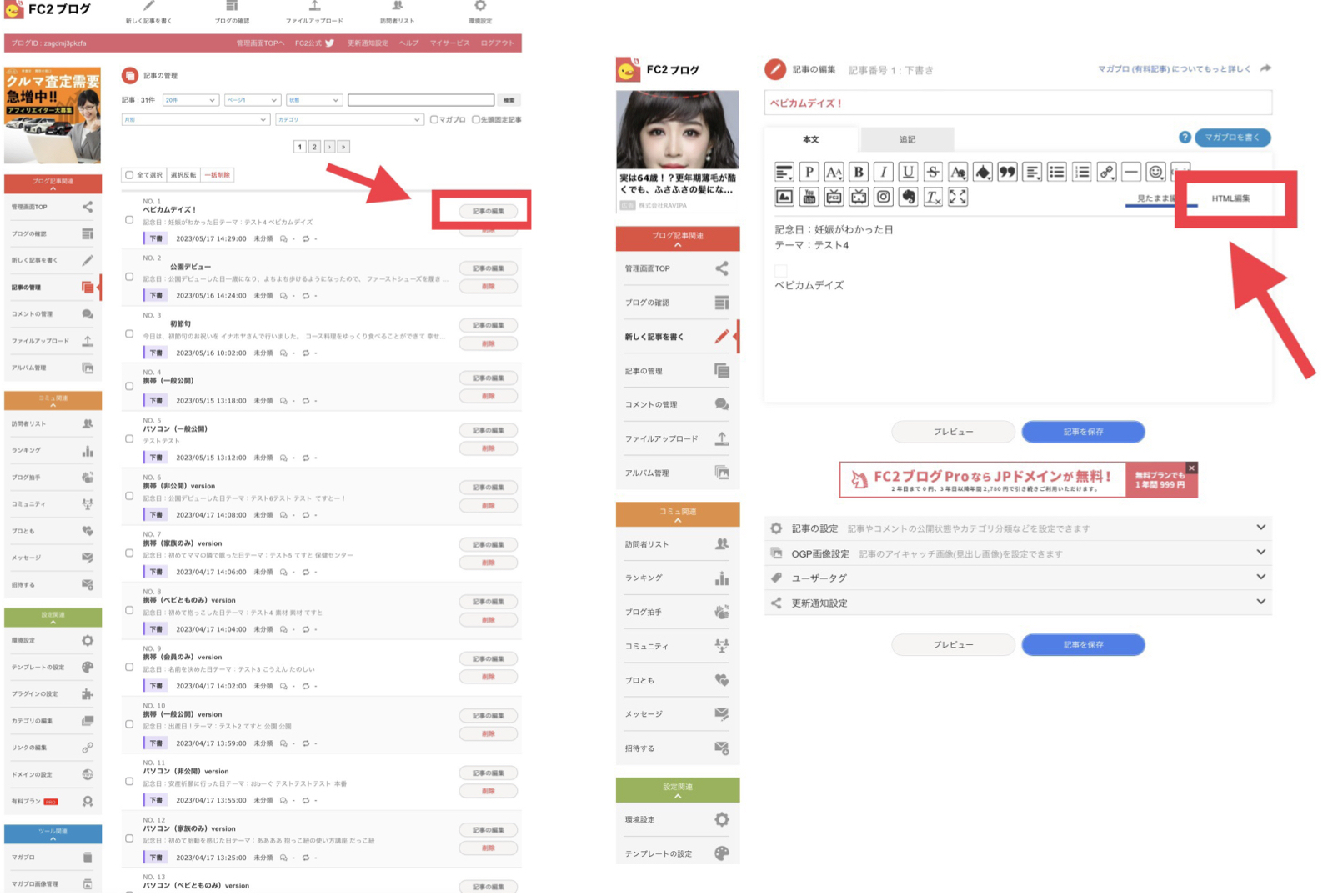
2 編集したい記事の「記事の編集」を選択 → 「HTML編集」を選択します。

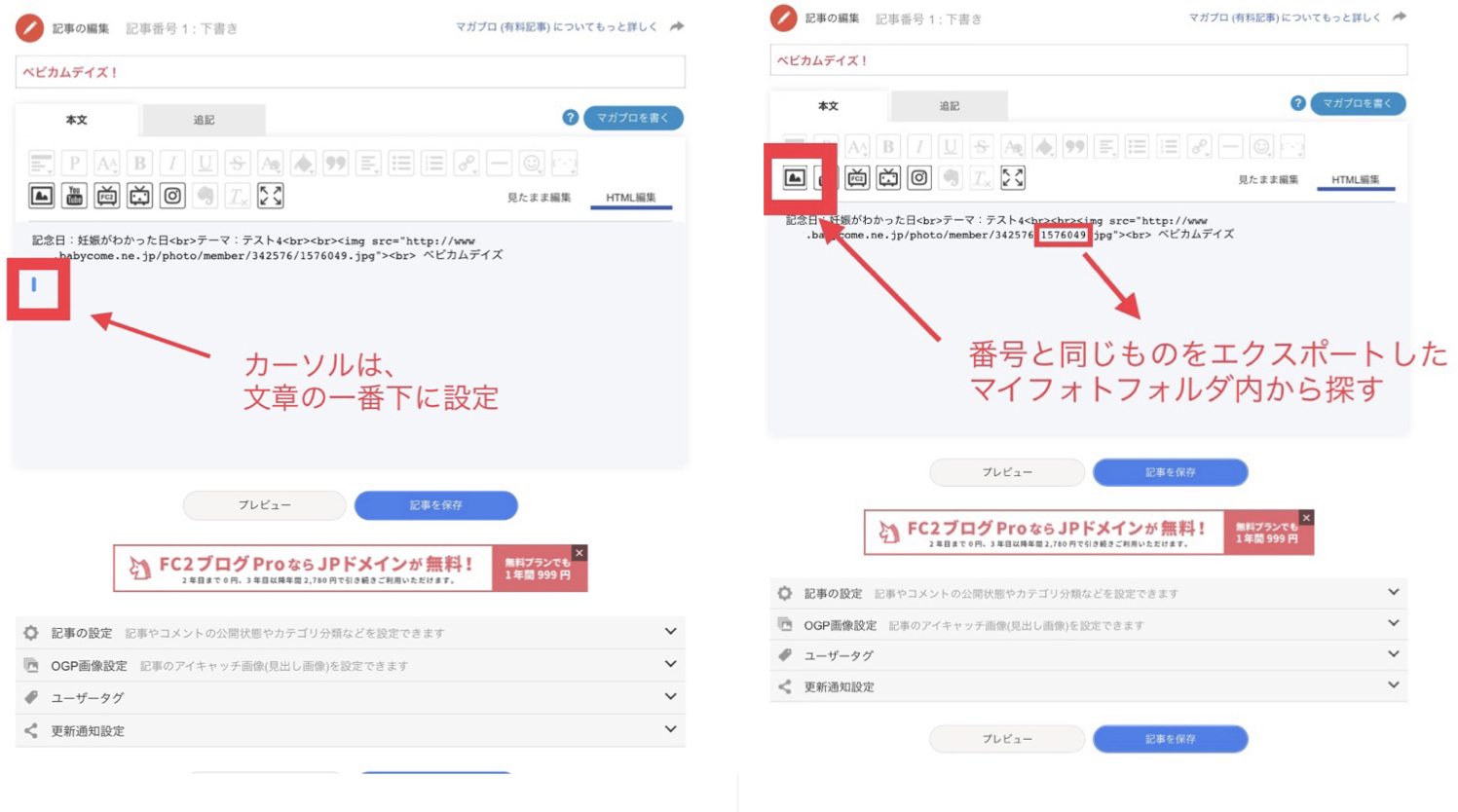
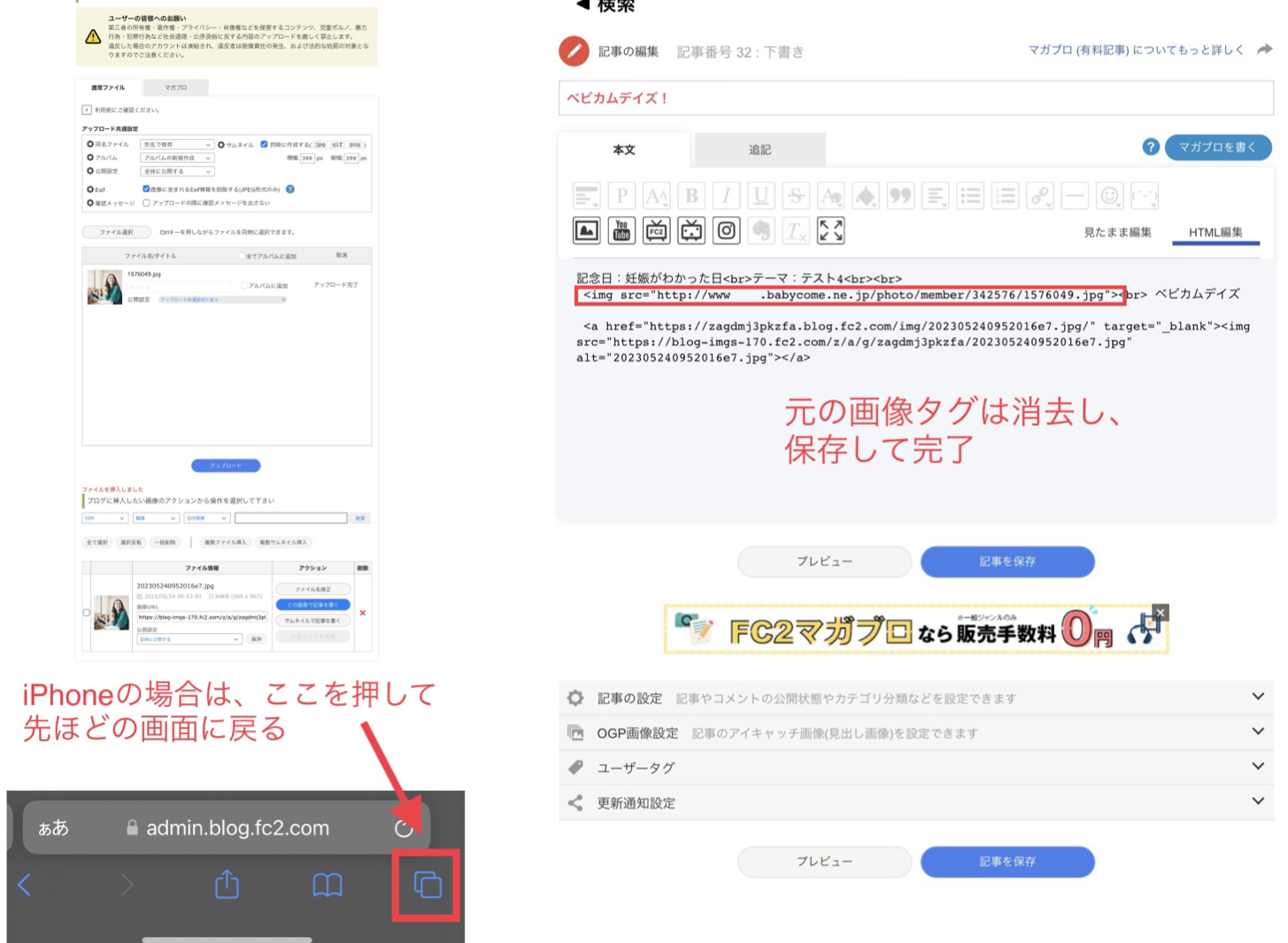
3 カーソルを文章の一番下に設定 → 画像タグが【img src="www.babycome.ne.jp/photo/member/9999999/xxxxx.jpeg"】の場合、【xxxxx.jpeg】の数字を確認 → 赤枠の写真のマークを選択します。

4 ファイルの選択 → 写真が表示されるので、タイトル、公開設定を行い、アップロード → 「この画像で記事を書く」をクリックします。

5 先程の記事の編集画面に戻る → 新しい画像タグが表示されているので、元画像タグ【img src="www.babycome.ne.jp/photo/member/9999999/xxxxx.jpeg”】を消去し、保存して完了です。

今後も皆さまのご期待に添えるよう、サービスの向上に努めて参ります。今後とも「ベビカム」をどうぞよろしくお願いいたします。
ベビカム株式会社









 ベビカムTOP
ベビカムTOP